개발하고자하는 프로젝트는 이전 project mars와 크게 다른 부분이
웹 크롤링을 이용한다는 점이다. 크롤링 할 때 *메타태그를 활용 할 것이라서
해당 부분의 기능을 테스트용으로 먼저 구현하고,
본 프로젝트에 삽입 할 예정이다.
#### 웹 크롤링- URL로부터 영화 이미지, 영화 제목, 영화 설명 항목 메타태그 크롤링(soup.select_one)
1. 테스트용 URL
"스즈메의 문단속" 이라는 영화의 URL을 대상으로 테스트를 진행하려한다.
2. URL로 들어가서 메타 태그 확인하기
URL로 들어가서 해당 웹 페이지의 소스를 확인해보면
<head>태그 내에 <meta ...>를 확인 할 수 있다.
3. 웹 크롤링을 위한 requests, Beautifulsoup 임포트 및 URL의 HTML 파싱
•
웹 크롤링 테스트를 위한 meta_prac.py를 생성
•
웹 크롤링을 위한 requests 임포트
•
크롤링한 HTML을 text로 변환 parsing할 BeautifulSoup 임포트
•
requests.get()을 통해 URL의 데이터(HTML 소스)를 받고 data라는 변수에 담기
•
beautifulsoup()으로 data를 text 형태로 파싱, 구문 분석하여 soup이란 변수에 담기
import requests
from bs4 import BeautifulSoup
URL = 'https://movie.daum.net/moviedb/main?movieId=161806'
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(URL,headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
Python
복사
4. "제목"을 가져와보자
•
해당 웹 페이지의 HTML을 살펴보면
•
<meta>태그 안에 property는 "og:title"이며 content에 내가 원하는 텍스트가들어가있다.
•
select_one()을 통해 soup에 담긴 HTML 소스 중 원하는 값이 있는 태그를 지목하고 해당 값을 선택할 수 있다.
ogtitle = soup.select_one('meta[property="og:title"]')['content']
Python
복사
•
선택된 태그의 값을 담은 ogtitle이란 변수를 출력해보면
•
<meta>태그 중, property가 "og:title"인 'content'의 내용을 출력하고 있다.
5. 추가적으로 필요한것들도 가져와보자
원하는 값이 제목 이외에도 이미지 URL, 영화 설명이 필요하다.
위와 동일한 방식으로 HTML을 살펴보면
<meta>태그 안에 property는 "og:image"이며 content에 내가 원하는 이미지 URL이 들어가있다.
<meta>태그 안에 property는 "og:description"이며 content에 내가 원하는? 영화 설명이 들어가있다.
# meta태그의 프로퍼티가 og:title인 것을 가져온다.# image, description도 가져온다.
ogtitle = soup.select_one('meta[property="og:title"]')['content']
ogimage = soup.select_one('meta[property="og:image"]')['content']
ogdesc = soup.select_one('meta[property="og:description"]')['content']
print(ogtitle+" /",ogimage+" /",ogdesc)
Python
복사
이제 URL로부터 영화 이미지, 영화 제목, 영화 설명 항목을 메타태그를 통해 얻어오는 것을 완성했다.
메타태그
메타 태그(meta tag)는 웹페이지가 담고 있는 컨텐츠가 아닌 웹페이지 자체의 정보를 명시하기 위한 목적으로 사용되는 HTML 태그를 의미
태그는 검색엔진과 기타 클라이언트에 페이지에 대한 추가 정보를 제공하는 데 사용되는 HTML 태그입니다. 클라이언트는 태그를 처리하고 지원하지 않는 태그는 무시합니다. 태그는 HTML 페이지의 섹션에 추가
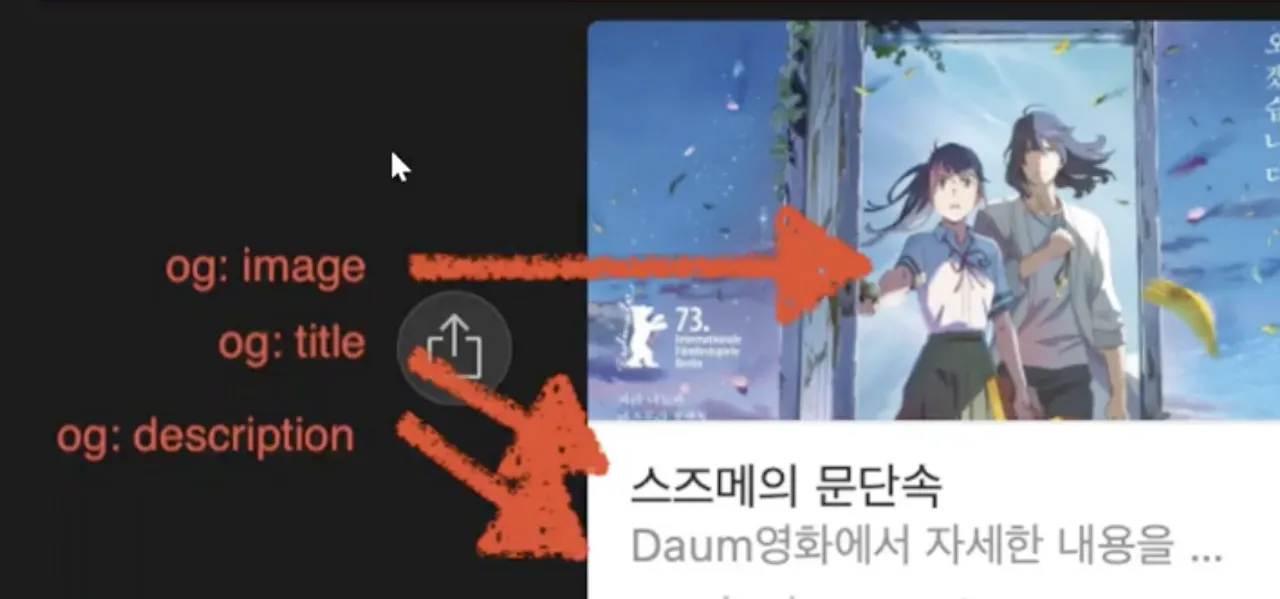
SNS등에서 (본 tstory도 마찬가지) URL링크를 공유하면하단에 이미지/타이틀/내용 등이 나타나는 아래와 같은 것들이 meta태그를 통해 나타난 것으로 이해하면 된다.