스프링 부트와 AWS로 혼자 구현하는 웹 서비스
: 인텔리제이, JPA, JUnit 테스트, 그레이들, 소셜 로그인, AWS 인프라로 무중단 배포까지
이동욱 저
오픈소스인 부트스트랩, jQuery을 이용하여 화면을 만들어 보자
Table of Content
부트스트랩이란?
•
부트스트랩은 웹사이트를 쉽게 만들 수 있게 도와주는 CSS, JS 프레임워크이다.
•
하나의 코드로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동하게 만들 수 있으며, 다양한 기능을 제공하여 사용자가 쉽게 웹사이트를 제작, 유지, 보수할 수 있도록 도와준다.
•
부트스트랩을 통해서 보다 쉽게 웹페이지 디자인을 원하는 모습으로 구현하기 좋다.
jQuery란?
•
제이쿼리(jQuery)는 오픈 소스 기반의 자바스크립트 라이브러리
•
제이쿼리는 웹 사이트에 자바스크립트를 더욱 손쉽게 활용할 수 있게 해줌
•
제이쿼리를 사용하면 짧고 단순한 코드로도 웹 페이지에 다양한 효과나 연출을 적용할 수 있다.
•
가장 인기 있는 자바스크립트 라이브러리 중 하나
•
메소드 체이닝(Method chaining) 등 짧고 유지관리가 용이한 코드 작성을 지원
•
거의 모든 웹브라우저에 대응할 정도로 호환성이 매우 뛰어남
•
jQuery이용해서 Ajax를 사용하게 되면 많은 이점이 있다.
◦
Ajax (Asynchronouse JavaScript XML)
◦
jQuery ajax는 ajax를 쉽게 사용하기 위해 도입된 메소드
◦
jQuery는 javascript를 좀 더 편리하게 사용하기 위한 라이브러리인데, 그 중 ajax를 편하게 해주는 것이 바로 $.ajax (jquery ajax) 이다
◦
Ajax의 특징
◦
페이지 새로고침 없이 특정 데이터만 reload 가능
◦
서버로부터 데이터를 받고 작업을 수행
◦
현재 XML을 사용하는 건 드물고 JSON을 사용
레이아웃 모듈화
•
공통 영역을 별도의 파일로 분리하여 필요한곳에서 가져다 사용하는 방식
header.mustache
<!DOCTYPE HTML>
<html>
<head>
<title>스프링부트 웹서비스</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
Java
복사
footer.mustache
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<!--index.js 추가-->
<script src="/js/app/index.js"></script>
</body>
</html>
Java
복사
•
CSS인 bootstrap은 header에, js는 footer에 있다.
◦
그 이유는 페이지 로딩 속도를 높이기 위해서이며, head가 다 실행되고 난 뒤에 body가 실행되도록 했기 때문에
•
jquery.js 이후에 bootstrap.js가 위치하고 있다.
◦
bootstrap.js는 jquery에 의존되어 있기 때문
index.mustache
{{>layout/header}}
<h1>스프링 부트로 시작하는 웹 서비스</h1>
<div class="col-md-12">
<div class="row">
<div class="col-md-6">
<a href="/posts/save" role="button" class="btn btn-primary">글 등록</a>
</div>
</div>
</div>
{{>layout/footer}}
Java
복사
•
index.mustache에 기존 <html>, <head> 등 태그들은 모두 레이아웃에서 참조되도록 변경
◦
따라서 본문만 (<body>태그 내부) 남도록 수정
◦
{{> … }} 는 현재 머스테치 파일(index.mustache)를 기준으로 다른 파일을 가져옴(참조)
•
글등록 버튼 추가
IndexController.java
package com.citefred.ldwspring.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class IndexController {
...
@GetMapping("/posts/save")
public String postsSave(){
return "posts-save";
}
}
Java
복사
글 등록 버튼을 통해 이동하는 글 등록 폼 페이지 컨트롤러 생성
posts-save.mustache
{{>layout/header}}
<h1>게시글 등록</h1>
<div class="col-md-12">
<div class="col-md-4">
<form>
<div class="form-group">
<label for="title">제목</label>
<input type="text" class="form-control" id="title" placeholder="제목을 입력하세요">
</div>
<div class="form-group">
<label for="author"> 작성자 </label>
<input type="text" class="form-control" id="author" placeholder="작성자를 입력하세요">
</div>
<div class="form-group">
<label for="content"> 내용 </label>
<textarea class="form-control" id="content" placeholder="내용을 입력하세요"></textarea>
</div>
</form>
<a href="/" role="button" class="btn btn-secondary">취소</a>
<button type="button" class="btn btn-primary" id="btn-save">등록</button>
</div>
</div>
{{>layout/footer}}
Java
복사
•
글 등록 폼 생성
index.js
var main = {
init : function () {
var _this = this;
$('#btn-save').on('click', function () {
_this.save();
});
},
save : function () {
var data = {
title: $('#title').val(),
author: $('#author').val(),
content: $('#content').val()
};
$.ajax({
type: 'POST',
url: '/api/v1/posts',
dataType: 'json',
contentType:'application/json; charset=utf-8',
data: JSON.stringify(data)
}).done(function() {
alert('글이 등록되었습니다.');
window.location.href = '/';
}).fail(function (error) {
alert(JSON.stringify(error));
});
}
};
main.init();
Java
복사
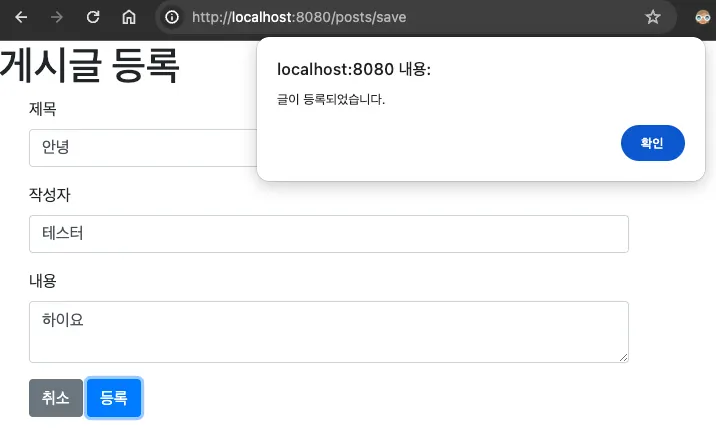
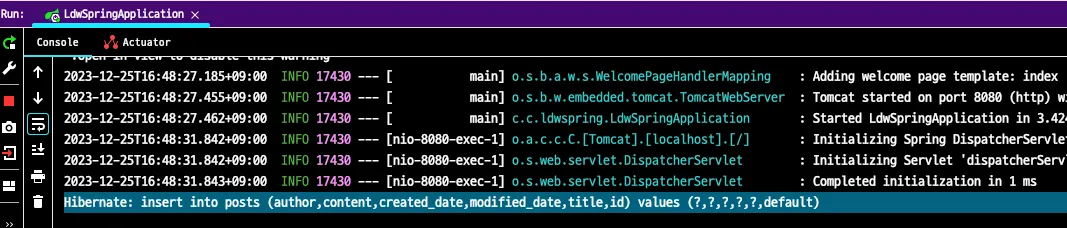
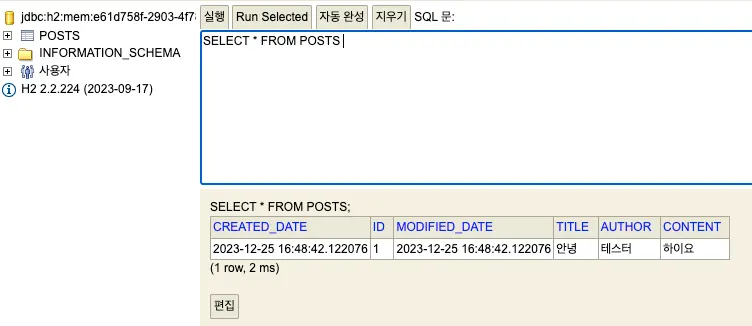
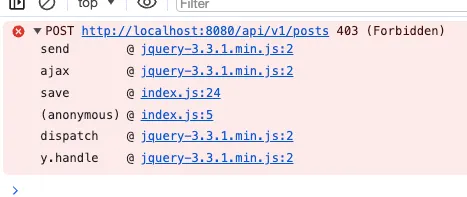
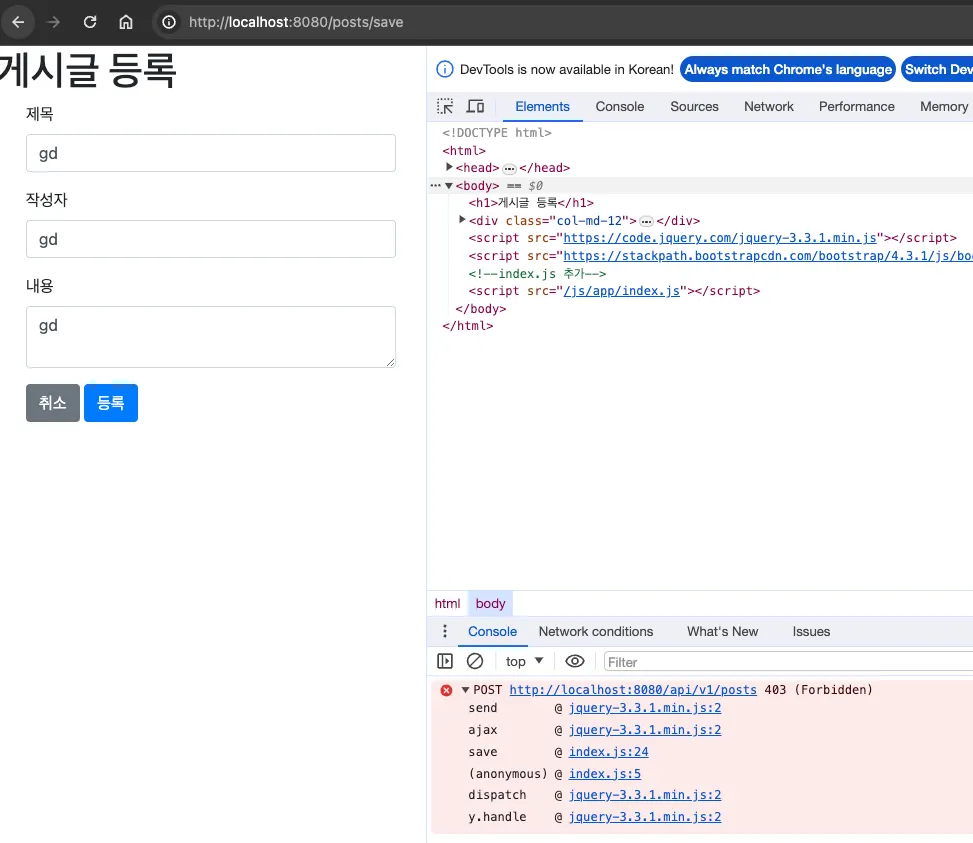
글 생성 뷰 페이지+API 작동 테스트
Related Posts
Search