head 태그 내 script 태그 생성
hey()라는 함수는 alert('안녕!!') 이라는 메세지를 출력하도록 설정
<script>
function hey(){
alert('안녕!!')
}
</script>
JavaScript
복사
body 태그 내
위 hey()함수가 작동 될 위치 설정
<button onclick="hey()">영화 기록하기</button>
JavaScript
복사
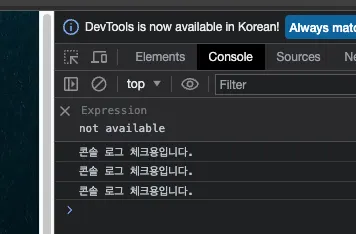
추후 각종 개발 테스트를 위한 console.log를 추가했다.
<script>
function hey(){
alert('안녕!!')
console.log('콘솔 로그 체크용입니다.')
}
</script>
JavaScript
복사
"버튼을 누르는 행위"에 대한 직접적인 디버그를 위해서는 버튼에 alert를 적용하면 쉽게 상태를 확인 할 수 있다.
하지만 생각보다 알림창이 거슬리기 때문에 console.log를 통해서 테스트, 디버깅 하는 것이 편리하다.